
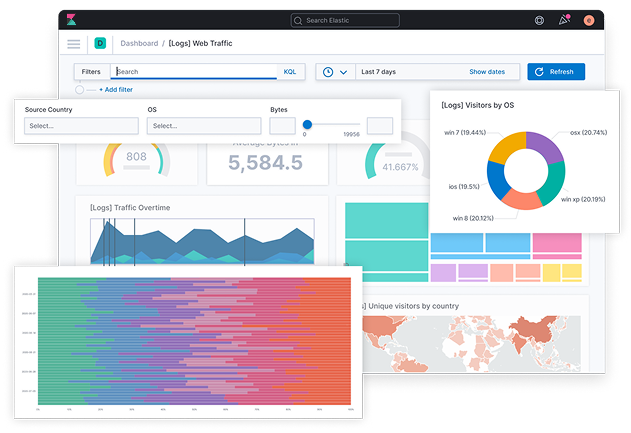
Transforming Kibana’s default UI into a seamless, branded experience while maintaining functionality and scalability.

This case study explores the process of white-labeling the Kibana dashboard to align with a custom brand identity. The project involved modifying Kibana’s UI elements, including colors, logos, and themes, to create a seamless experience for end users.
Kibana is a powerful data visualization tool, but its default branding does not always align with an organization's visual identity. Our goal was to:
A strategic, step-by-step process to transform Kibana while preserving functionality
We started by analyzing Kibana’s source code structure to determine how styles and branding
elements were applied. Kibana primarily uses SCSS and EUI (Elastic UI) components for theming.
A strategic, step-by-step process to transform Kibana while preserving functionality
We started by analyzing Kibana’s source code structure to determine how styles and branding elements were applied. Kibana primarily uses SCSS and EUI (Elastic UI) components for theming.
Transforming Kibana’s default UI into a seamless, branded experience while maintaining functionality and scalability.

Overcoming obstacles to deliver a seamless white-labeled experience
Kibana’s updates overwriting
custom styles
Implemented a structured patching strategy using SCSS overrides and build automation.
Ensuring theme consistency across different visualizations
Conducted UI audits and refined styles iteratively.
Performance impact of modifications
Optimized styles and removed unnecessary overrides.

The impact of our white-labeling transformation
Achieved a fully branded Kibana dashboard that aligns with our company’s identity.
Maintained a seamless user experience without compromising Kibana’s core functionality.
Established a scalable approach for future branding updates.
White-labeling Kibana required an in-depth understanding of its theming system and a strategic approach to customization. By implementing a structured branding process, we successfully transformed Kibana into a more cohesive and brand-aligned visualization tool for our users.